更新 2022年8月8日

【開発の準備】
ふつうは、実際に開発をはじめようとするとき、
HSP も HSP3Dish も 違いはありません。
Windowsパソコンを用意して、
Windows用の「HSP開発セット(フルセット・インストーラー)」
を 公式サイトのダウンロードページ から入手し、インストールします。
そして、付属のHSPスクリプトエディタを起動して、そこでスクリプト(プログラム)を書いていきます。
その時、スクリプトの先頭に #include “hsp3dish.as” と書くかどうかで、通常のHSPのプログラムなのか、HSP3Dish のプログラムなのか判別して、コンパイル実行時に適切に処理してくれます。
(※まったく同じ命令文や関数を書いても、通常HSP か HSP3Dish かで、動作や制約が変化します)
付記:
・2022年6月以降の HSPバージョン3.7β2 からは、
○「フルセット版」(普通はこれでOK)
マルチプラットフォーム向け開発環境HSP3Dishを含む
○「Windows開発版」(Windowsパソコンだけで使う前提)
Windows上の開発セットのみを含む。つまり容量少なく済む。
2つのパッケージが用意されています
・Linuxパソコン または Raspberry Pi を使って開発する場合は、「Linux/Raspberry Pi開発版」を入手、インストールします
参考リンク:
【公式】HSP3 for Linux/Raspberry Pi(インストール方法)
2022年現在、ラズベリーパイ側のOSがこの説明文よりも新しくなっている
(ラズビアンOS から ラズベリーパイOS へ変化)ので、
説明文どおりにすすまないかもしれませんが、およその流れは同じでできると思います。
OpenHSP
Linux installation(インストール方法)
Raspberry Pi installation(インストール方法)
(2022年6月時点で説明文が英語版しかありませんが、日本で開発されている公式なモノです。どうしてもわからないことがあれば HSP掲示板 で質問すれば回答してもらえるかも。英文をコピーして ネット翻訳 してもだいたいわかるかも。)
【 hsp3dish.js のスクリプト作成 】
「 hsp3dish.js の制限」を意識して、ブラウザ上でうごかすことを前提とした HSP3Dish のプログラムを作っていきます。
★ 公式 hsp3dish.js (WebGL/html5版)プログラミングガイド(2022年版 ver3.7 )
(↑ HSPでWebアプリをつくる際にもっとも重要な資料 )
★ 公式 HSP3Dish プログラミングマニュアル(2022年版 ver3.7 )
★ 公式 HSP3 プログラミングマニュアル(2022年版 ver3.7 )
注意:ネット上には古いバージョンの公式ドキュメントも存在します。
URLに / v37 / が含まれているのが最新資料です
開発途中の動作確認は、HSPスクリプトエディタ起動中に [ F5 ]キーを押せば常にWindows上で実行できます。
さいしょは、なんでもよいので開発セットにふくまれている Dish 用サンプルスクリプトを開いて、それをもと(ひながた、テンプレート)にして、
最低限必要な部分(表示用描画処理とタッチ入力検知)をのこして、あとはほとんど消去して、それから、自分のスクリプトを書いていくとラクかもしれません。
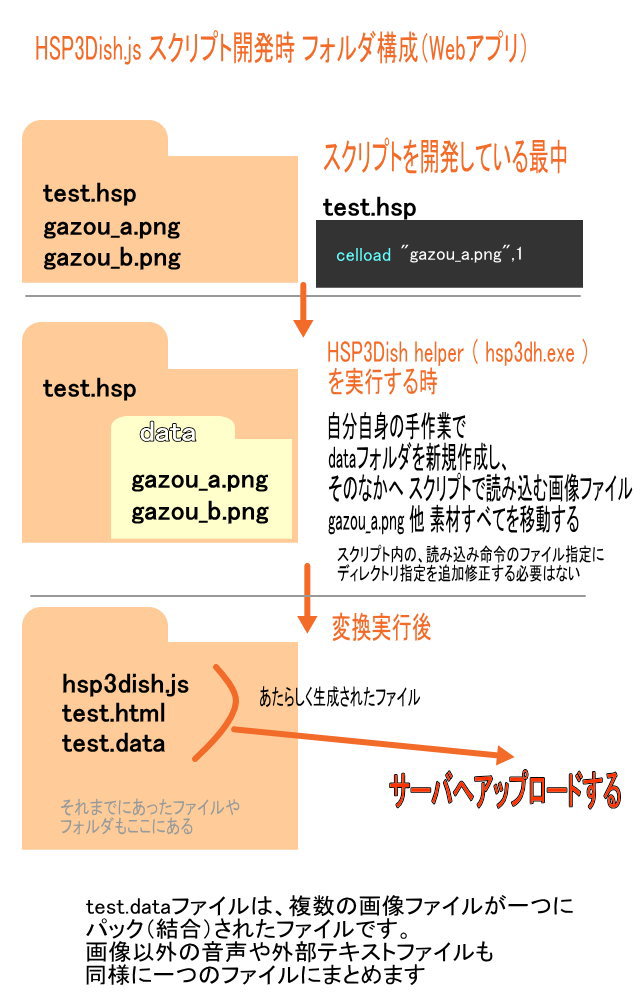
【スクリプトが完成したら変換】
HSP3Dish Helper を起動して、いま作って完成したスクリプトの .hsp ファイル を変換します。
【 公式解説 】
【ファイルをアップロード】
自分のサーバ・スペースへ、作ったファイル(Webアプリ本体となる実行ファイル)をアップロードします。
自分のサーバ・スペースがなくても
WebDishサービス – SoupSeed
にスクリプトを貼り付けて、送信して、動作させることができます。
(この場合は、独自の素材ファイルは送信できません。
WebDish素材 にある画像や音は使用することができます)
【ブラウザから起動】
ブラウザ(インターネットを閲覧するアプリ)を起動し、さきほどアップロードしたサーバのURLの .html を表示します
例:
http://www.junjisuzuki.jp/ndl/fune1.html
WebDishサービス – SoupSeed に送信した場合は、自動的にURLを生成して教えてくれますので、そのURLを表示します
例:
https://dev.onionsoft.net/seed/webdish/aec89713325797d3de6850ea82dff601.html